16:17 Диаграммы и графики для статей: как строить и где брать информацию | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Иллюстрации – их вы замечаете первыми. Любой текст воспринимается лучше, если добавить график, гифку или картинку. Для картинок достаточно фантазии, умения находить ассоциации и доступа к фотостокам или архивам с прикольными базами. Для графиков надо понимать основы восприятия. Надо знать, как выделить нужную информацию, как ее быстрее усвоит мозг, и как выгодно преподнести главное.  C цифрами интереснее
C цифрами интереснее
О чем бы вы ни решили написать, цифры делают текст информативнее. Наличие точных данных в статье показывает ее экспертность. Не пишите приблизительно – вокруг миллион источников проверенной информации. Вот 10 официальных открытых источников, на которые не стыдно ссылаться в статье: Читайте также: Hot or not: 15 сервисов для создания тепловых карт Когда информации полна коробочка, не пишите цифры полотном в тексте. Таблица – уже хорошо, но еще лучше – наглядная иллюстрация. Мозгу проще воспринимать и понимать информацию в таком виде, плюс – существенная экономия места и времени. В эпоху, когда лишнее предложение, эпитет или прилагательное считается отклонением от нормы, лучше не рисковать и сразу все сводить к графикам. 
Но цифры тоже можно использовать по-разному. Можно не заморачиваться и выбрать первую же диаграмму, а можно проявить заботу о читателе и построить красивый и понятный график. Чтобы это сделать, надо знать некоторые особенности восприятия мозгом визуальной и графической информации. Как мы на самом деле видимНаши глаза и мозг считывают информацию из пространства совсем иначе, чем фото или видеокамера. Оборудование записывает картинку целиком, насколько это позволяют пиксели и угол съемки. Когда вы смотрите на отснятый материал, в который уместилась 180-градусная панорама, в каждый конкретный момент времени внимание сосредоточено на отрезке в 2-3 градуса. Почему оставшиеся участки не кажутся размытыми пятнами? В дело вмешиваются саккады. Саккады — быстрые, одновременные, строго согласованные движения глаз в одном направлении. На записи выглядят как вертикальные прямые тонкие линии. Если выражаться человеческим языком, саккада – это короткое движение глаз между двумя точками фиксации. Почти все движения глаз пользователя на сайте саккадические. Чем больше точек фиксации, тем большую работу совершает нервная система, тем больше информации приходится запоминать. Это одна из причин, почему на главной странице сайта или на первом экране лендинга нельзя лепить все подряд. Даже если есть, что сказать. 
Читайте также: Технология Eye Tracking, или Чего не дадут вам сервисы веб-аналитики Но вернемся к нашим «баранам». Именно саккады помогают видеть картинку целиком. Быстрые движения вырывают из общей информации частички изображения, компонуют их и создают иллюзию того, что вы видите картинку целиком. Чем больше точек фиксации и саккад, тем это сложнее. Это главная причина научиться делать графики одновременно простыми и информативными. Подробнее о тонкостях такого восприятия в своей книге The Functional Art пишет преподаватель Университета Майами Альберто Каиро. Вот как он иллюстрирует процесс восприятия информации. 
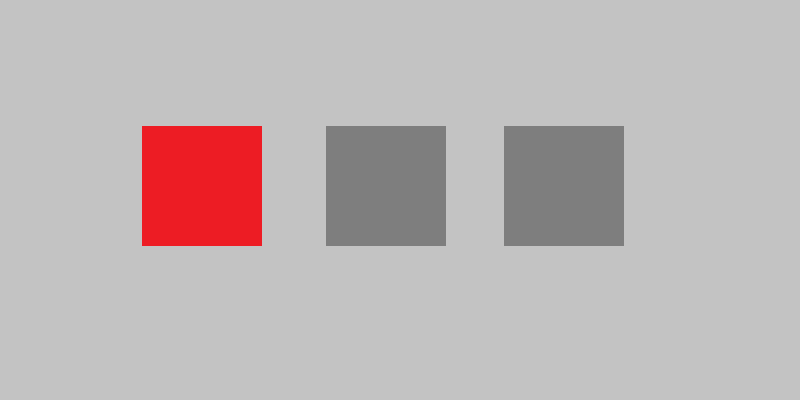
Мы не зацикливаемся на случайных точках, а выделяем для себя определенные приоритеты – движение, яркие цвета, пятна необычной формы. Эти функции называют по-разному. Мне нравится – первичные атрибуты. Потому что мозг обрабатывает их первыми – еще до того, как составит единую картинку. Простой пример с контрастным цветом. 
Или положением. 
Или размером. 
Никакого волшебства, всем все и так понятно, логика на уровне первой школьной пятилетки, но почему-то в кейсах и презентациях все еще попадаются шедевры, похожие на график бинарных опционов. 
Читайте также: 15 ошибок веб-дизайна, которые отпугивают посетителей сайта Способность найти и правильно выделить первичный атрибут – важнейшее умение для создания эффективных и эффектных диаграмм и графиков. Как это работает на практике? 1. Выбирайте тип графика без спешкиВыделяем нужные столбцы в Excel, делаем «тыц» в гистограммы, готово. Так я раньше делал диаграммы для большинства своих статей. Скотт Беринато – автор книги Good Charts – дал бы мне за такой подход хороший подзатыльник. Он говорит, что перед тем, как строить какую-то диаграмму, надо спросить себя – исследуем мы что-то или просто заявляем. Если исследуем, конкретных данных может не быть. Например, когда планируем бизнес-процессы. А может оказаться столько, что не влезут в экран – исследование закономерностей в истории или тенденций в экономике. Здесь уместно использовать ассоциации и метафоры, применять стрелки и сложную структуру, экспериментировать. Если графиком мы ставим аудиторию перед фактом, тогда упрощаем данные, выделяем главное и хорошо изучаем ЦА. Здесь логичнее использовать привычные образы и форматы диаграмм. 2. И снова о целевой аудиторииСнова, но не совсем о том. В книге Harvard Business Review Press говорится, что для построения графика важно определить, на какой стадии и в какой форме произойдет контакт ЦА и вашей иллюстрации. Будет ли это презентация, где вы сами управляете вниманием, или обычный печатный лист, который можно быстро выбросить в ближайшую урну. Чем короче контакт, тем меньше информации должно быть, тем ярче надо выделить основную цифру. Читайте также: Целевая аудитория: зачем знать своего клиента 3. И что?Этот вопрос точно прозвучит в голове у вашей аудитории, так что задача графика дать ответ на него. Проявите заботу. Не делайте график ради графика. Да, мы уже говорили, что цифры в виде иллюстрации усваиваются лучше, но в идеале замахнуться на такой себе графический сторителлинг, когда картинка сама по себе наталкивает на какую-то мысль.  4. А теперь к первичным атрибутам
4. А теперь к первичным атрибутам
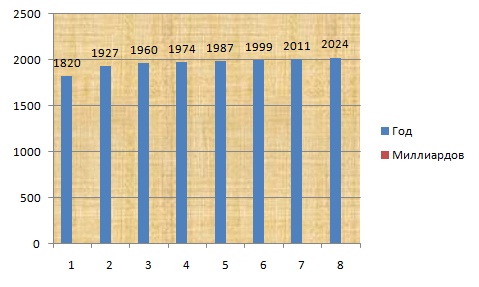
Улучшить график или диаграмму можно при помощи цвета, размеров, правильной компоновки информации. В Excel диаграммы автоматически формируются с кучей всего необязательного. Если их убрать, ключевое сообщение станет понятнее. Представим, что надо построить прогноз количества населения на планете. Если вбить простенькую табличку, первый результат, который мы получим, будет выглядеть примерно так. 
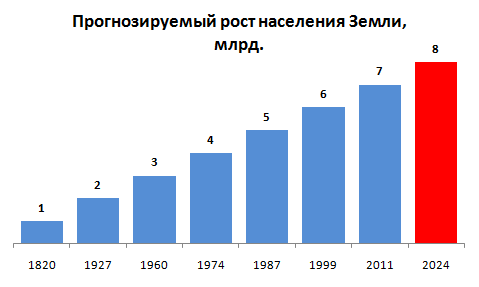
Если 2 минуты над ним поработать, он превратится в более понятную иллюстрацию. 
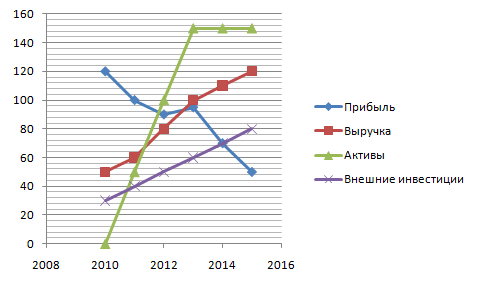
Читайте также: Полное руководство по Google Docs: все, о чем вы не знали, но боялись спросить Или еще пример. Изобразим график падения прибыли на фоне роста остальных коммерческих показателей. Числа приблизительные – ради примера. Важно подчеркнуть факт того, что не все радужно в королевстве. Выделить главную мысль. 
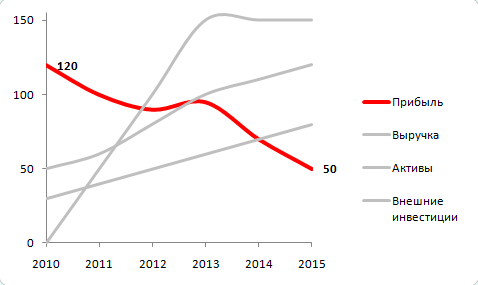
А если так? 
Простые вещи, но приходят к ним не все и не сразу. Необязательно быть крутым дизайнером, чтобы делать понятные каждому графики.
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Всего комментариев: 0 | |